手机端嵌入页标准及常见问题
手机端嵌入页标准及常见问题总结(长期更新)
Tips:
1、不要进行多层嵌套,一层就可以了。多层嵌套容易出现以下问题:忘记添加属性和js及一些未知问题
2、嵌入页在外层必须增加:https://cnstatic01.e.vhall.com/static/js/iframeSolu.js,
此js是为了解决2个问题:ios嵌入情况下长按图片无法识别、ios和Android在某些机型上弹起软键盘不下滑的问题。
3、嵌入DEMO示例链接:
https://www.vhall.com/saas/doc/162.html
手机wap端的嵌入标准
1、完全嵌入
完全嵌入适合在一个新的窗口打开,不适合在一个窗口内单独开辟一个小窗口使用嵌入:
常见问题: (1)小屏手机存在上下滑动时滑不动的问题 ——原因:上下滑动时进入到了嵌入页,然后导致页面只能在嵌入页显示和操作
(2)部分手机存在显示不全的问题,如底部聊天区域不全 ——原因:嵌入页有一定的高度,外层容器提供的高度过低。需要将外层容器高度调整
(3)嵌入的页面,tab页文案不展示
——原因:手机wap端未增加基本meta配置(2020-07-21补充)

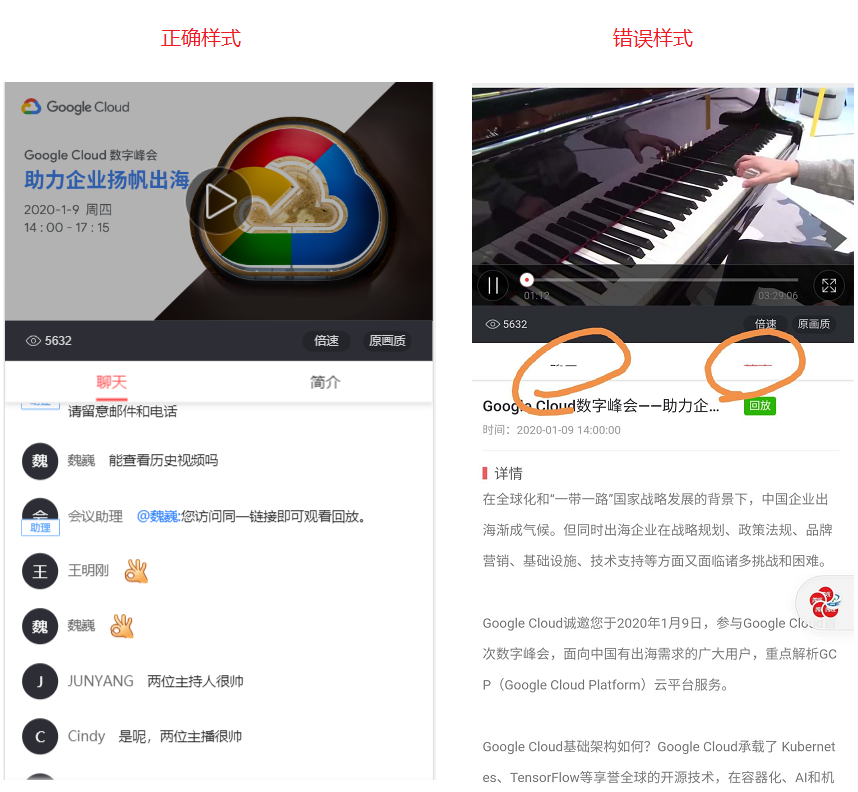
2、单视频嵌入
单视频嵌入适合在当前窗口内给予一定宽度容器内进行展示,此展示方式不存在消息建立,没有聊天和互动等功能,只能进行视频播放。
常见问题:
(1)若果遇到给予的宽高容器右侧出现滚动条,则表明此容器高度低于嵌入的高度( 解决方案:需要将外层容器高度增加,建议高度不低于422px)
(2)、嵌入的视频进行播放,发现无法全屏 ——原因:外层有没有添加允许全屏的属性,需要增加:allowfullscreen="true"